webサイト立ち上げ時に再度抜けはないかチェックする項目を紹介します。
1.ファビコン
あなたのサイトをブックマークをした際、ファビコンがユニークであればあなたのサイトは印象に残り探す手間がへり、アクセスしやすくなります。

2.タイトルとメタデータ
タイトルはユーザーがなんのページなのか把握するためとても重要なものです。
すべてのページのタイトルをページコンテンツに沿った内容にしましょう。
一般的には以下のように記述します。
iPhoneの場合は以下のように記述します。
metadescriptionとkeywordはSEO的にはそれほど重要ではありません。しかしそれらを書き記す事は悪い事ではありません。
タイトルと同じくページコンテンツに沿った内容にしましょう。
10 Things To Consider When Choosing The Perfect CMS | How-To | Smashing Magazine
3.クロスブラウザーチェック
あなたが作ったホームページが他の環境で問題なく動作するかチェックしましょう。
本来であれば実機テストがベストなのですが、下記サイトに書いてある手法も有効です。
Browser Tests, Services and Compatibility Test Suite
7 fresh and simple ways to test cross-browser compatibility
4.校正
すべてを再度読み返しましょう。誤字脱字を確認しましょう。
他の人にみてもらうのもよいでしょう。スペルミス、漢字のミス等も確認してください。
5.リンク
リンクを張った場合はリンクが切れてないか。他のリンクと間違えてないかをチェックしましょう。
6.機能チェック
もしあなたのサイトにお問い合わせフォームなどがある場合はちゃんと機能しているか確認しましょう。
7.Graceful Degradation
javascriptをoffにしているユーザーも少なからずいます。問い合わせフォーム等はjavascriptだけでチェックするのではなく、サーバー側でもチェックしましょう。
8.Validation
HTMLの記述は正確に行うべきです。“&”等は“&”と書きましょう。
9.RSS Link
更新の多いサイトはRSS購読してもらえる可能性が高いです。今のブラウザーはRSSfeedを見つけるとブラウザーのアドレスバーにマークが表示されます。
![]()
10.Analytics
どのようなユーザーがサイトをみているか、評価、判断、行動をしましょう。
google analyticsなどは無料で使う事ができます。
11.Sitemap
google,yahoo等でindex、サイトリンクが張られる可能性が高くなります。

google webmaster toolsなどは無料で使う事が出来ます。
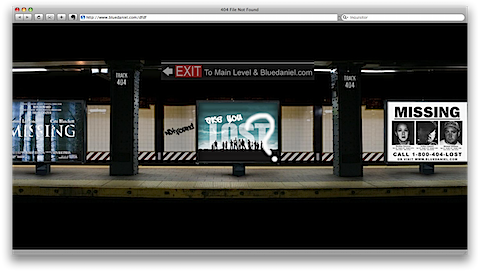
12.Defensive Design
404ページをちゃんとデザインしましょう。topページにきてもらえる可能性が高くなります。
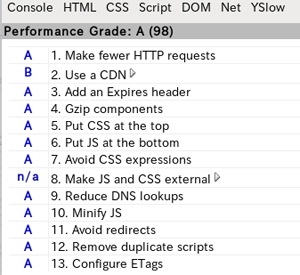
13.Optimize
サイト閲覧環境は様々です。光回線のユーザーも入ればモバイルでつないでる人もいるかもしれません。
常にサイト自体を軽くする努力をすべきです。

FireFoxのYSlowというプラグインは様々な分析が出来とても便利です。
14.Back Up
何かの拍子にデーターが消えてしまう可能性はあります。常に最新のバックアップをとっておきましょう。
もしあなたがWordPressを使っているのであればWordPress Database Backupを入れておくとよいでしょう。
15.Print Style Sheet
あなたのサイトを印刷する時印刷物のレイアウトが崩れる場合があります。
印刷用のスタイルシートも確認してみてください。
via 15 Essential Checks Before Launching Your Website