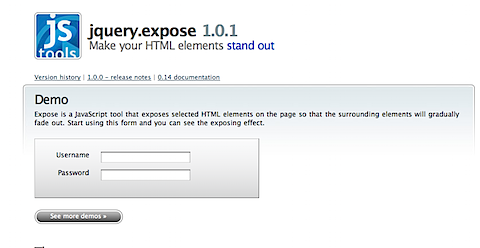
なにかしらのアテンションを操作性を崩さず与えたいという機会は多々あるかと思います。
jquery.exposeを使う事によりユーザーを直感的に導く事が出来ます。

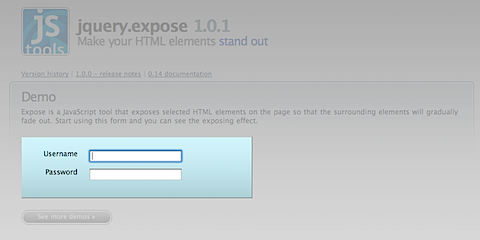
デモではフォームにフォーカスすると下記図のようになります。

入力ミス等のエラーを出力する場合にも有効そうですね。
カスタマイズも容易で使い勝手が良いです。
site jquery.expose 1.0.1
Safariがほんとフリーズしまくり。一日4,5回は固まる。
落ちるタイミングはページを読み込んでいる最中。
あのレインボーカーソルがぐるんぐるん回っている。
Safariをリセットしてもなおらない。
片っ端からプラグインを消したがなおらない。
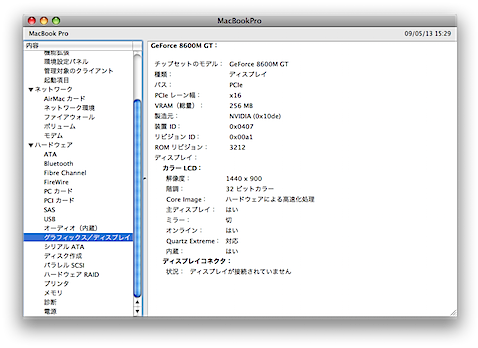
他に設定する事がなくなった為若干あきらめ気味ではあったのですが、QuartzGLをONにした事を思い出す。
いつもの事ですが、下記操作は自己責任で。
sudo defaults write /Library/Preferences/com.apple.windowserver QuartzGLEnabled -boolean NO
再起動後「QuartzGL」の項目が消えていれば完了です。

今の所この設定後、一回も落ちておりません。本当にこれが原因かどうかは知りませんが。
追記
OSのバージョンは10.5.6です。
追記2
OSのバージョンを10.5.7にあげましたがQuartzGLを切ってからまだ落ちてません。
夏休みの宿題で市の農業について云々という表を作った事が。あれはひどかった。
こんな表を作る事が出来れば。。いや今でもポンチ絵(古くさい?)をまともにかけないのですが。
たんけんぼくのまちって昔NHKでやってたのですが、覚えてます?あんな絵を描きたかったのです。
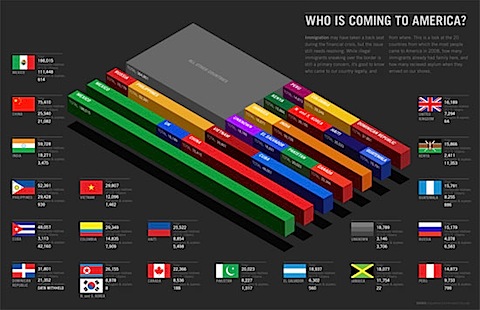
1.Who’s Coming to America?
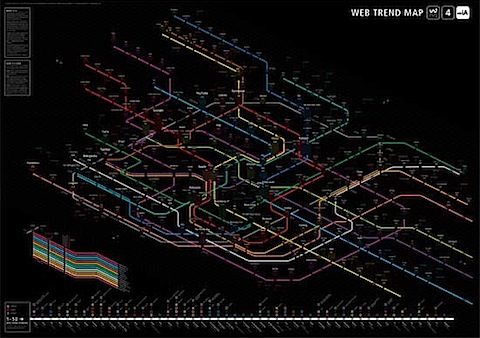
2.Web Trend Map 4
有名ですね。世界中に影響を与えているtop50のwebサイトを東京metoroの路線図風にした図です。
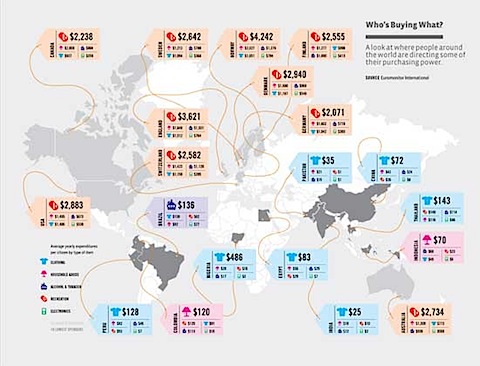
3.Who’s Buying That?
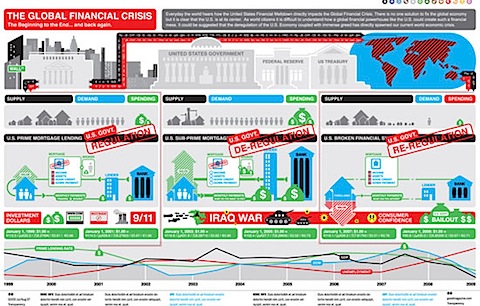
4.Making Sense of the Financial Mess: The Global Financial Crisis
アメリカの金融危機を説明した図ですかね。確かにグローバルはグローバルなのでしょうが。
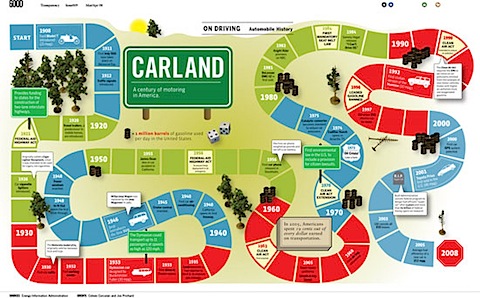
5.On Driving: Automobile History
車の歴史を図解したものです。
1955 James deanカルフォルニアで車事故。
その他は以下の引用元からどうぞ
Web制作をしているとアイコンを作ってと言われる事が多々ありますが、そんなものは作れません。とは言えない時がたまにあるのでアイコン制作のチュートリアルをご紹介。
1.Create an Adobe Box Icon in Photoshop
2.Create a USB Speaker Icon in Photoshop
3.Create the iTunes Icon in Illustrator
4.How to Create a Vector Safari Compass in Illustrator
5.How to Create a Van Icon in Photoshop
その他は以下の引用元からどうぞ
今回は良質なフリーフォンとのご紹介。
アルファベットのみですが。日本語は文字数が多いですからね。
1.Nadia Serif
2.Nilland
3.HVD Comic Serif
4.Vegur
5.Flaminia Type System
その他は以下の引用元からどうぞ
どれもお手本になるきれいなレイアウトです。
1.Portfolio project
2.Panda Sofa
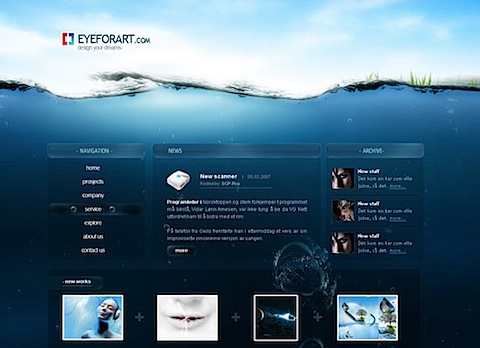
3.Eye For Art
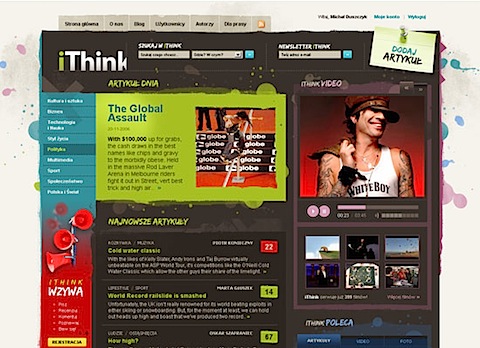
4.iThink
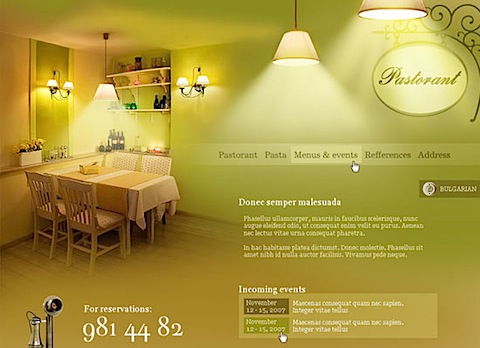
5.Pastorant Restaurant
その他は以下の引用元からどうぞ
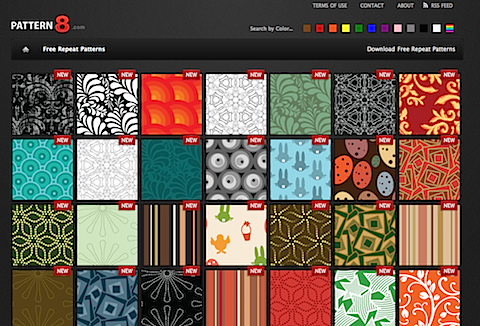
背景の連続パターンをdownloadできるサイトのご紹介。
奇麗な背景が90種類近くあります。こういう背景って色々使えますよね。
商用利用も可との事ですが、規約を再度ご確認ください。
site PATTERN8
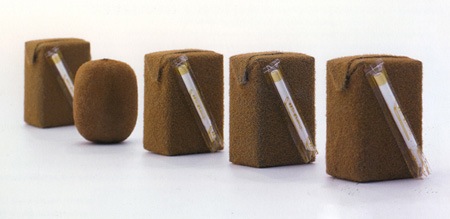
バナナジュース。素敵ですね。構造的には無理なんでしょうけど、バナナのヘタ?の部分から飲めれば個人的には神だったのですが笑。いやぁ日本の物作りは素晴らしい。



深澤直人さんの公式HP http://www.naotofukasawa.com/
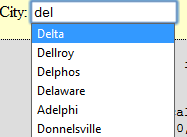
1.QuickSelect
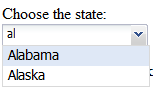
2.SexyCombo
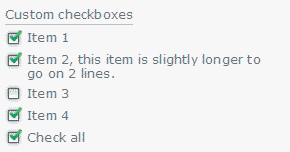
3.prettyCheckboxes
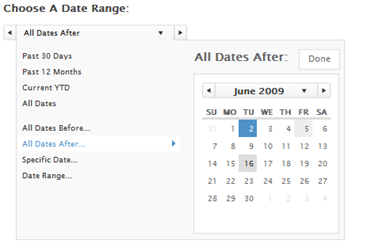
4.jQuery Date Range Selector
5.jQuery Date Picker
その他は以下の引用元からどうぞ




























Recent Comments