9月 07
人の写真を加工することって余り無いんですけど、やり方を知らないのもアレなんでメモ。
How to Mold Paint Splatter to a Face in Photoshop

Create dynamic distortion effects

Design an Awesome Space Dancer Scene with Nebula Texture in Photoshop

via U18 Fresh Photoshop Photo Manipulation Tutorials
7月 28
個人用メモ。こういうの面白いですよね。iPhoneでもミニチュアっぽく見せるソフトTiltShiftとかがあるんですけど、自分でやれるにこした事は無いですからね〜。

via Using Photoshop and Your Brain to Produce Diorama Illusions
それにしてもblogのデザインを直したくても自分で作るのめんどくさい。ハァハァ。
7月 22
だいぶさぼってしまいました。さて、今回は色々と使えるフォトショップのチュートリアルです。
こんな表現をしたいけどやりかたがわからない、、、という機会が多い私にはとても参考になります。
step by step でわかりやすくまとめられていると思います。
1.Create a Surreal Scene of Flying Bombs on Fire

2.Create a Post Apocalyptic Photo Manipulation

3.Photo Manipulate a Falling Angel

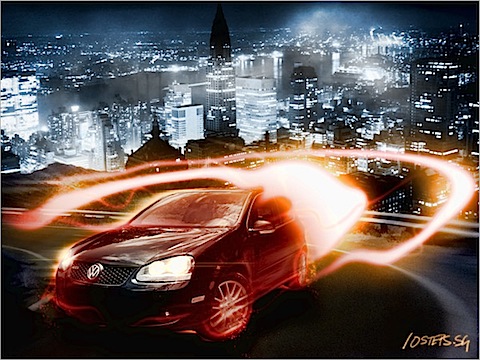
4.Create a Dramatic Car Speeding Scene

5.How to Create an Imaginative, Magical Painted Scene

その他は以下の引用元からどうぞ
via 16 Exciting Adobe Photoshop Tutorials To Boost Your Creativity
7月 01
テキストを3Dに見せるチュートリアルのご紹介。
素敵なテクニックが詰まっています。
1.3D Text Effects

2.Create a Spectacular Grass Text Effect in Photoshop

3.Create a Spectacular Style Text Effect

4.3D Text Effect

5.How to Quickly Create a Stylish Retro Text Effect

その他は以下の引用元からどうぞ
via 25 Photoshop Tutorials for Creating 3D Text Effects
6月 10
アップルのサイトメニューの作り方のチュートリアル。

詳細は以下のサイトからどうぞ
via How to Create a CSS Menu Using Image Sprites
5月 21
この手のチュートリアルだと、「で、そこどうやってつくるの?そこが知りたいのに。」みたいな事が多いのですが丁寧にチュートリアルが書かれていて、いい感じです。

詳細は以下の引用元からどうぞ
via How to Create a Clean Web 2.0 Style Web Design in Photoshop
4月 17
本当は44個あったんですけど、役に立たなそうなのもあったので、使えるサイトのみリストアップしてみました。
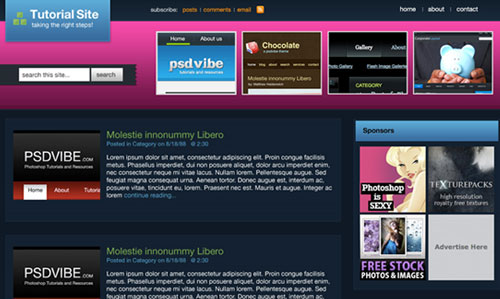
1.Tutorial Site Blog Design

レイアウトの勉強になるチュートリアル
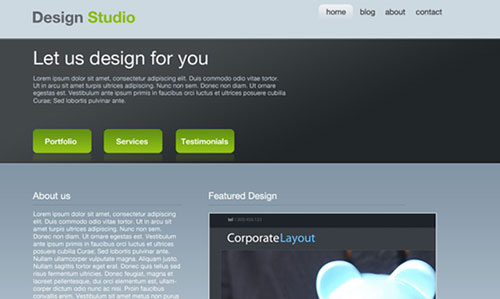
2.Design Studio Layout

余白の取り方が奇麗なチュートリアル
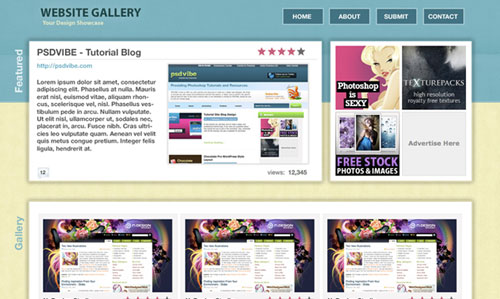
3.Website Gallery Layout Design

美しいレイアウト。色使いのテンプレート作成チュートリアル◎
4.Design a Unique Grungy Website Layout

クールなウェブサイトレイアウトチュートリアル。
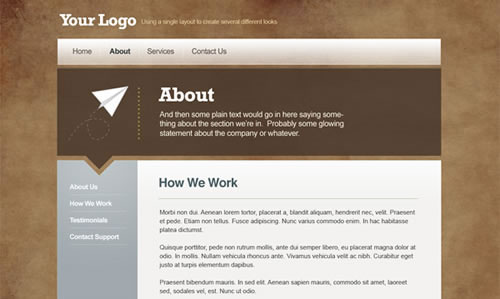
5.How a Simple Layout Can Be Mixed ‘n’ Matched with Patterns, Photos and Backgrounds

ブログのレイアウトチュートリアル。基本に忠実。勉強になります。◎
Read the rest of this entry »


Recent Comments