5月 21
この手のチュートリアルだと、「で、そこどうやってつくるの?そこが知りたいのに。」みたいな事が多いのですが丁寧にチュートリアルが書かれていて、いい感じです。

詳細は以下の引用元からどうぞ
via How to Create a Clean Web 2.0 Style Web Design in Photoshop
5月 12
Web制作をしているとアイコンを作ってと言われる事が多々ありますが、そんなものは作れません。とは言えない時がたまにあるのでアイコン制作のチュートリアルをご紹介。
1.Create an Adobe Box Icon in Photoshop

2.Create a USB Speaker Icon in Photoshop

3.Create the iTunes Icon in Illustrator

4.How to Create a Vector Safari Compass in Illustrator

5.How to Create a Van Icon in Photoshop

その他は以下の引用元からどうぞ
via 40 Tutorials for Creating Highly Detailed Icon Designs
5月 01
1.Logo Design Project Step by Step Walkthrough

2.Dache: Logo Design Process

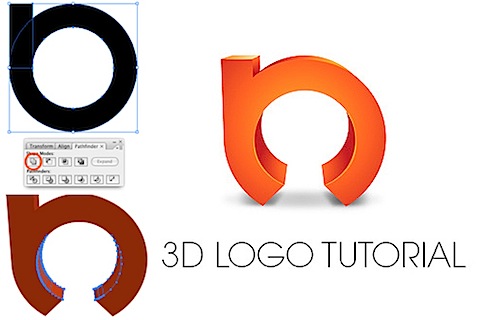
3.3D Logo Tutorial

4.Umbrella Corporation logo

5.The Amazing Spiderman

その他は以下の引用元からどうぞ
via 60+ Beautiful Logo Design Tutorials And Resources
4月 21
Illustratorのチュートリアル。ロゴ作成時に必須のテクニックですね。
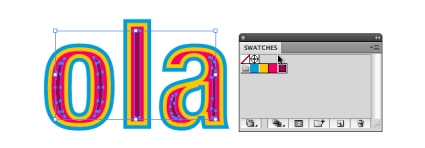
1.Creating an Environmentally Friendly Green Type Treatment

2.Create a Swirly Type Treatment

3.How to Create a Trendy Retro Type Treatment

4.Create a Vibrant 3D Pixel Type Treatment

5.Offset Path on Text in Illustrator

Read the rest of this entry »
4月 20
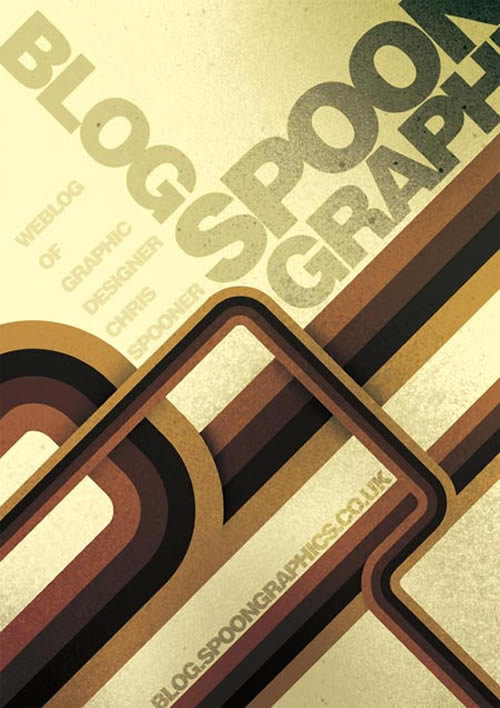
1.Retro Radio Station Advertisement Tutorial

2.Amazing Retro Rainbow

3.Trendy Geometric Lines Design Tutorial

4.Retro Lines Tutorial

5.Creating the new retro
 Read the rest of this entry »
Read the rest of this entry »
4月 17
本当は44個あったんですけど、役に立たなそうなのもあったので、使えるサイトのみリストアップしてみました。
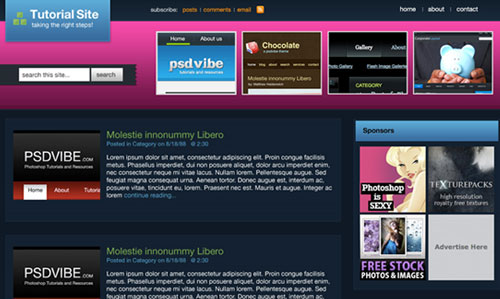
1.Tutorial Site Blog Design

レイアウトの勉強になるチュートリアル
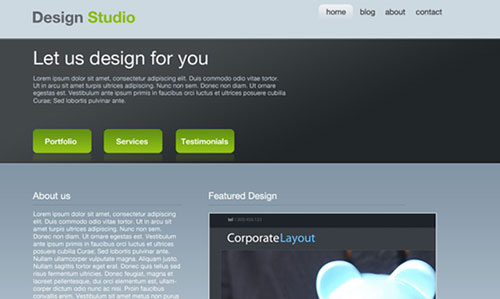
2.Design Studio Layout

余白の取り方が奇麗なチュートリアル
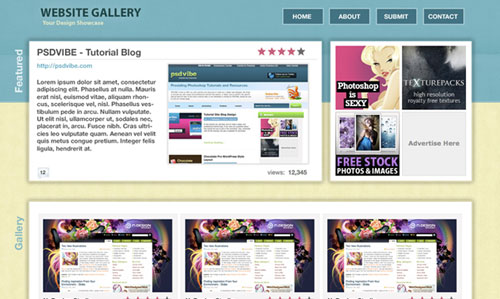
3.Website Gallery Layout Design

美しいレイアウト。色使いのテンプレート作成チュートリアル◎
4.Design a Unique Grungy Website Layout

クールなウェブサイトレイアウトチュートリアル。
5.How a Simple Layout Can Be Mixed ‘n’ Matched with Patterns, Photos and Backgrounds

ブログのレイアウトチュートリアル。基本に忠実。勉強になります。◎
Read the rest of this entry »


Recent Comments