4月 11
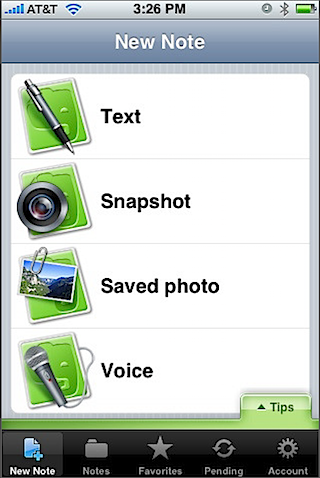
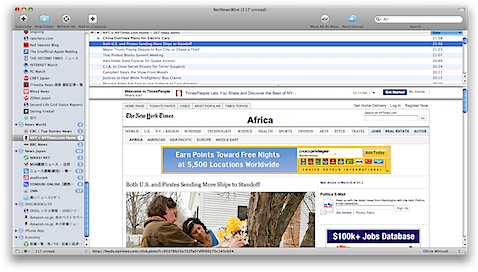
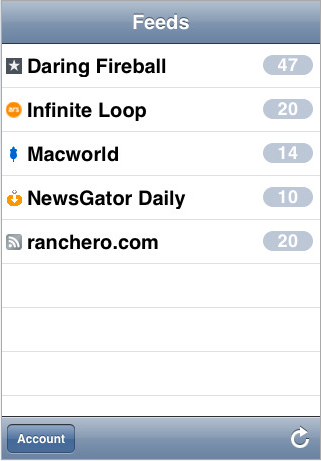
1.NetNewsWire
RSSリーダー
気になるサイトは躊躇せずRSS購読しましょう。
iPhone版のNetNewsWireを電車の中で読みながら通勤し、会社のMacで残りの未読をすべて読みます。もちろん未読/既読はオンラインで同期します。
スキンにollicle-wittrodtを使う事により、WEBページをRSSfeedの代わりに表示しています。
Mac版 無料

iPhone版 無料

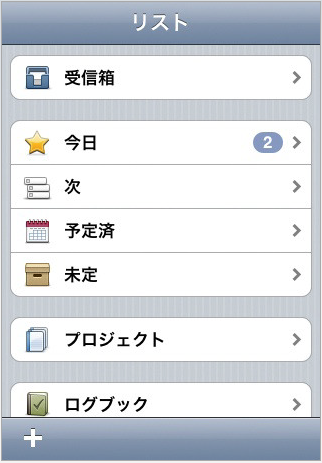
2.Things
GTDソフト
仕事/用事等を頭の中を空っぽにする為にすべて登録します。登録してしまったら頭を空っぽにしてください。
「あれどうだっけ、これどうなったんだろ。」なんて余計な心配がなくなります。 iPhone版とMac版両方使用しています。
Mac版 $49.95

iPhone版 ¥1,200

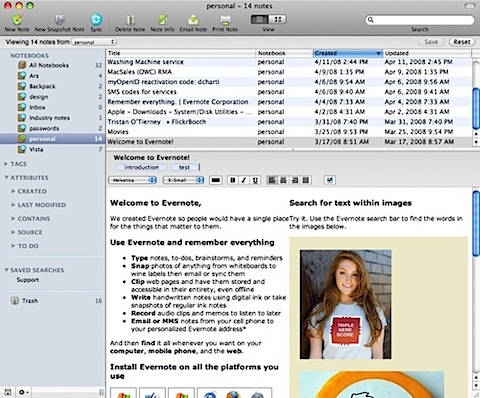
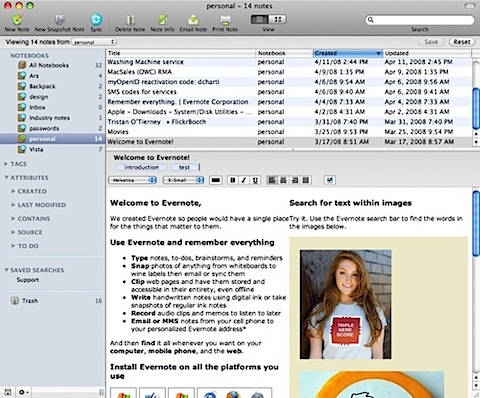
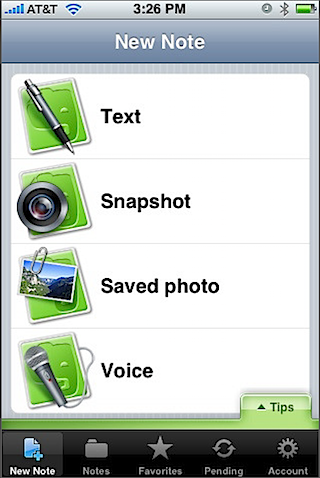
3.Evernote
スクラップブック
少しでも気になる情報はすべてEvernoteへいれましょう。 頭の中にすべて情報を記憶しておく必要はありません。
iPhone版もありますので外出先でもチェックすることができます。
Mac版 無料

iPhone版 無料

Read the rest of this entry »
4月 10
キュートな風景イラストサイト50の中からお気に入りの5つを紹介
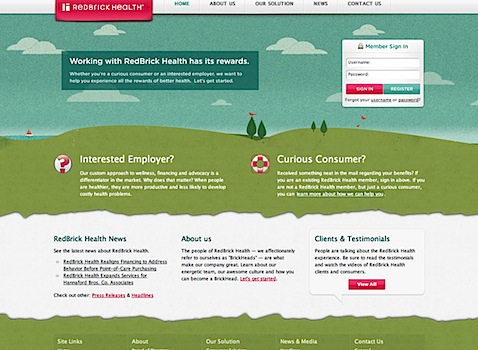
RedBrick Health

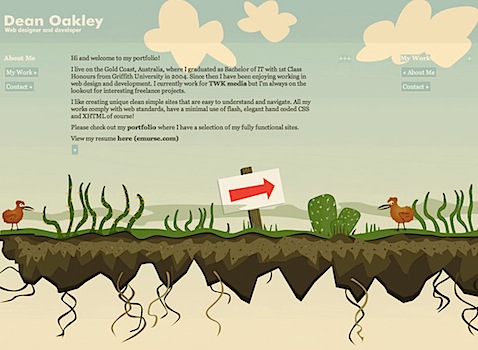
Dean Oakely

Meomi Cloud House

Read the rest of this entry »
4月 09
私の使っているユーティリティソフトベスト10を紹介!
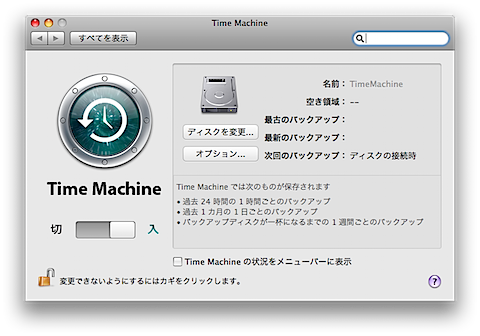
1.Time Machine
標準でついているので紹介するのもどうかと思ったのですが、バックアップの要領がHDDを圧迫するのが嫌で起動していなかったのですが、先日HDDが壊れましてそのありがたみを今更ながら感じてます。

2.Quicksilver
アプリケーションを起動する際に使用しています。

例えば「sa」とタイプするだけで候補が表示されsafariを起動する事ができます。これが無いと仕事になりません。
>>Quicksilver
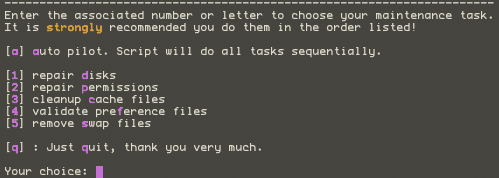
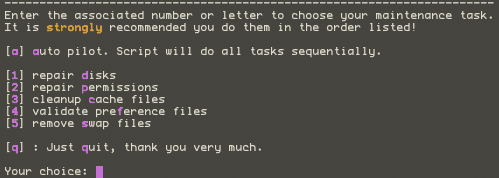
3.applejack
もしもHDDが壊れOSが立ち上がらなくなったら。。。
そんなときの為にapplejackを入れておきましょう。
シングルユーザモード(command + S)で立ち上げ
>applejack auto
とタイプしenterを押します。自動でアクセス権の修復、ディスクの修復、キャッシュの削除などを行ってくれます。
が、私の場合はHDDが物理的に壊れていた為に、applejackでも修正出来ませんでした。涙

>>applejack
Read the rest of this entry »
4月 09
webサイト立ち上げ時に再度抜けはないかチェックする項目を紹介します。
1.ファビコン
あなたのサイトをブックマークをした際、ファビコンがユニークであればあなたのサイトは印象に残り探す手間がへり、アクセスしやすくなります。

2.タイトルとメタデータ
タイトルはユーザーがなんのページなのか把握するためとても重要なものです。
すべてのページのタイトルをページコンテンツに沿った内容にしましょう。
一般的には以下のように記述します。
iPhoneの場合は以下のように記述します。
metadescriptionとkeywordはSEO的にはそれほど重要ではありません。しかしそれらを書き記す事は悪い事ではありません。
タイトルと同じくページコンテンツに沿った内容にしましょう。
10 Things To Consider When Choosing The Perfect CMS | How-To | Smashing Magazine
3.クロスブラウザーチェック
あなたが作ったホームページが他の環境で問題なく動作するかチェックしましょう。
本来であれば実機テストがベストなのですが、下記サイトに書いてある手法も有効です。
Browser Tests, Services and Compatibility Test Suite
7 fresh and simple ways to test cross-browser compatibility
Read the rest of this entry »
4月 08
デザインするのは難しい。でもデザインフレームワークを知っていればその苦労は少しだけ減るかもしれません。
役に立つ12 Excellent And Useful Design Process Tutorialsをご紹介
Dache: Logo Design Process

Read the rest of this entry »
4月 08
HP制作者がよく「MacとWindowsで見え方が違う」と言う事を言います。
これはなぜかというと、ガンマ値が異なるからです
ガンマ値とは
画像の明るさの変化と、出入力電圧の比で、これが1に近いほど自然な画像に見える。
というものです。
Macのガンマ値は1.8となっており、これはデータを印刷するときに自然な色に見える用に設定されており、Windowsのガンマ値は2.2は放送用に調整され、テレビ、モニタなどに移される事を前提として設定されています。
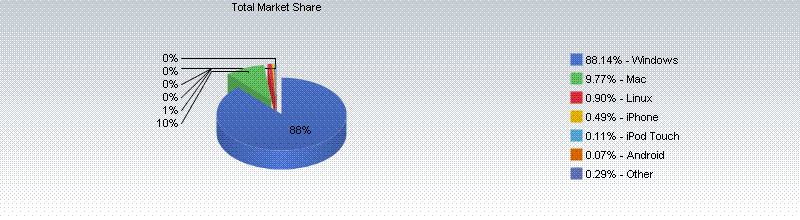
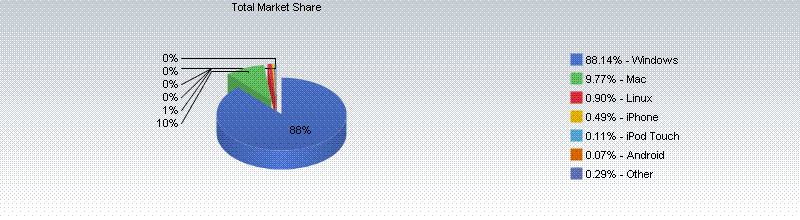
2009年3月の調査によるとWindowsのシェアは9割近くあり、leopard登場以来Macのシェアが急速にのびたといえどもWindowsにあわせる必要があります。

Windows 88.14%
Mac 9.77%
Linux 0.99%
iPhone 0.49%
iPod Touch 0.11%
Android 0.07%
Other 0.29%
via marketshare
Read the rest of this entry »




















Recent Comments